Co należy zrobić, by nasza strona pozostawiała pozytywne odczucia, które przełożą się na sprzedaż Twoich produktów i silne relacje z Twoim klientem? Oto kilka rzeczy w projektowaniu UX, które będą na topie jeszcze przez długi czas.
Flat Design i Flat Design 2.0
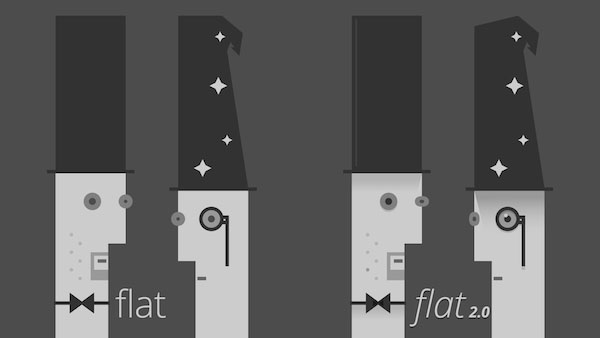
Flat design to styl projektowania stron, w którym nie znajdziecie wypukłych elementów, tak bardzo popularnych w latach 80., a których pozostałości często można dostrzec na wielu aktualnych stronach. Obecny trend projektowania spłaszcza wszystko, stanowiąc grafikę bardziej spójną.
Źródło: http://designmodo.com/flat-design-2-examples/
Flat 2.0 czyli następstwo Flat trzyma się tych samych zasad, jednak zauważyć można, że nowy Flat posiada niewielkie odstępstwa od reguły całkowitego spłaszczenia grafiki, czym są drobne cienie.
Material Design
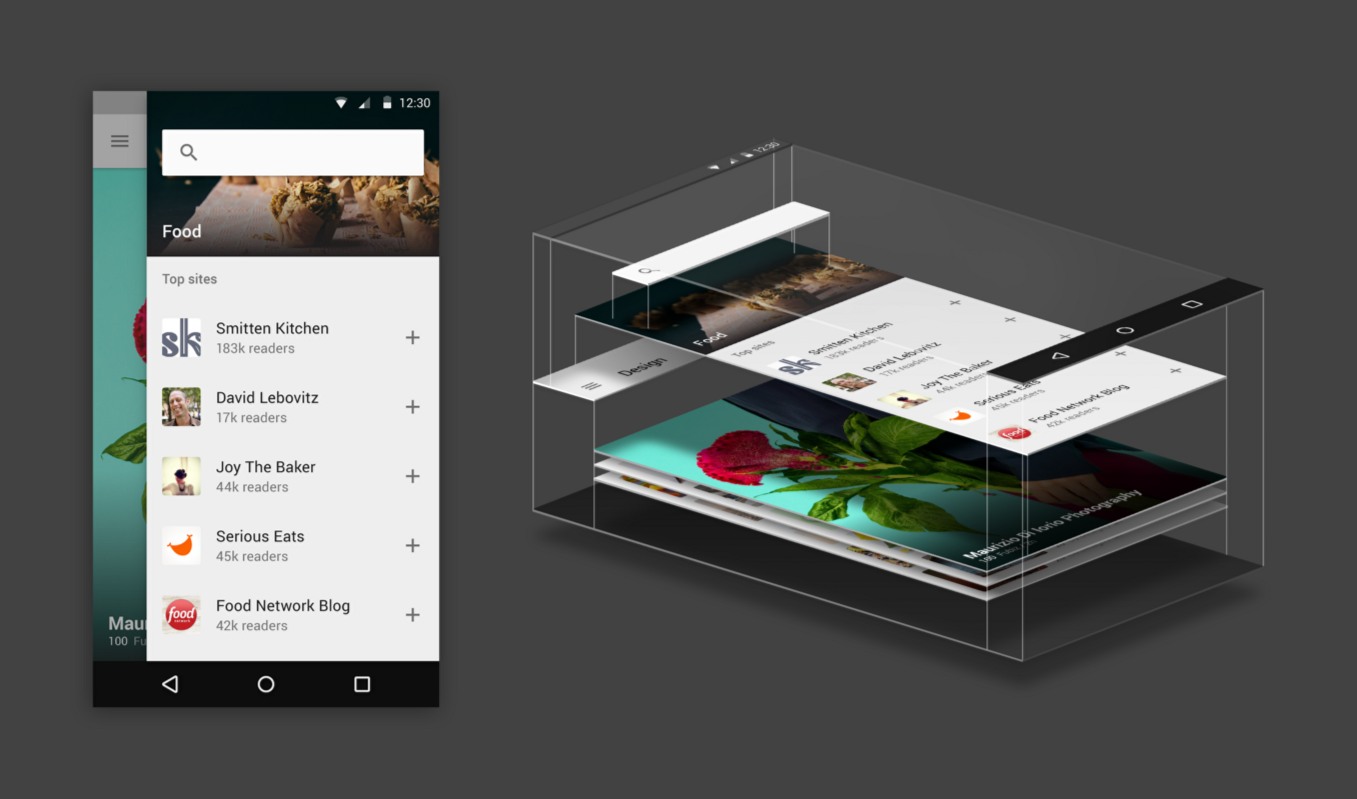
To uniwersalny framework, stworzony przez Google dla webmasterów projektujących dla mobile. Jest to zbiór zasad projektowania, w którym charakterystyczna jest przestrzenność projektu, umożliwiająca łatwiejsze operowanie w aplikacjach. Material design stosowany był głównie w aplikacjach Google, jednak czasem stał się obowiązującym trendem w projektowaniu. Dużym plusem tego rozwiązania jest ujednolicenie stylu graficznego, co pozwala użytkownikom, korzystającym z różnych aplikacji na znacznie płynniejsze adaptowanie kolejnych aplikacji.
Parelax
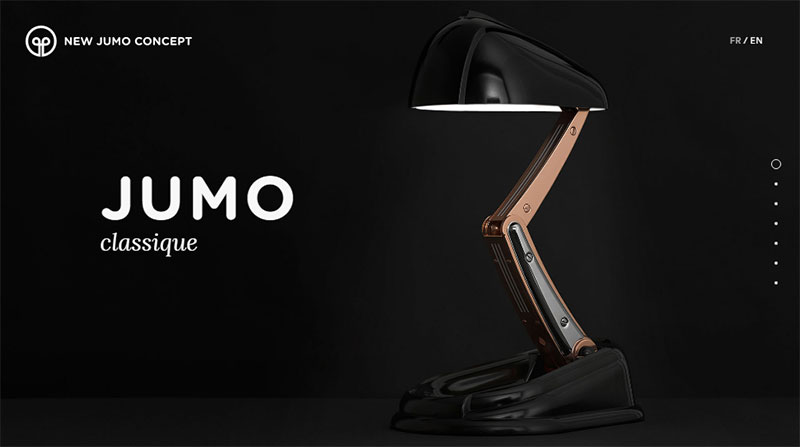
Parelax wciąż ma się dobrze, jeśli jest stosowany właściwie, a tu najbliższe temu stwierdzeniu jest słowo umiar. Pokażmy to na przykładzie: strona Jumbo pokazuje jak umiejętnie stosować efekt, którego głównym założeniem jest przekazywanie informacji efektem ruchu i interakcji. W tym przypadku strona prezentuje jeden produkt. Parelax pozwala pokazać działanie produktu i idealnie nadaje się też do opowiadania historii. Przykładem takiego rozwiązania jest http://forbetter.coffee/ .
Źródło: http://www.newjumoconcept.com/en/#home
Źródło: http://forbetter.coffee/
Storytelling
Opowiadanie historii to już konieczność w obecnym marketingu. Marki potrzebują więzi z klientami, a jedną z kluczowych sposobów na zbliżenie z marką jest właśnie opowiadanie o niej historii. Trend ten idzie w parze z popularnością stron one page i long scroll, przykładem może być https://vimeo.com/cameo. Vimeo przeprowadza nas przez opowieść, przy pomocy wspomnianego wcześniej Parelax. Elementy graficzne, ukazujące się kolejno po sobie, tworzą swoistą podróż.
Cinematic Fool screen video 100%
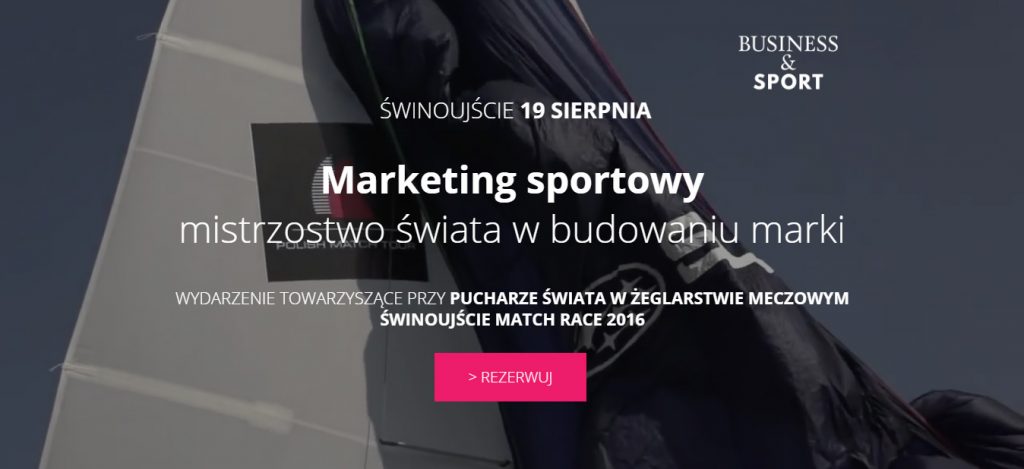
Z badań nad UX wynika jednoznacznie, że obszary stron, w których prezentowane jest wideo skupiają największy ruch na stronie. Warto już na starcie skupić uwagę poprzez 5 -15 sekundowy film w obszarze slidera głównego, gdyż obraz wart tysiąca słów jest wciąż zasadny. Film stanie się jeszcze bardziej przydatny, gdy będziemy chcieli pokazać ruch. Ponadto, jeden film jest w stanie wykonać pracę kilku sekcji tematycznych na naszej stronie.
Źródło: http://www.marketingsportowy.polishmatch.pl/
Mikrointerakcje i interakcje
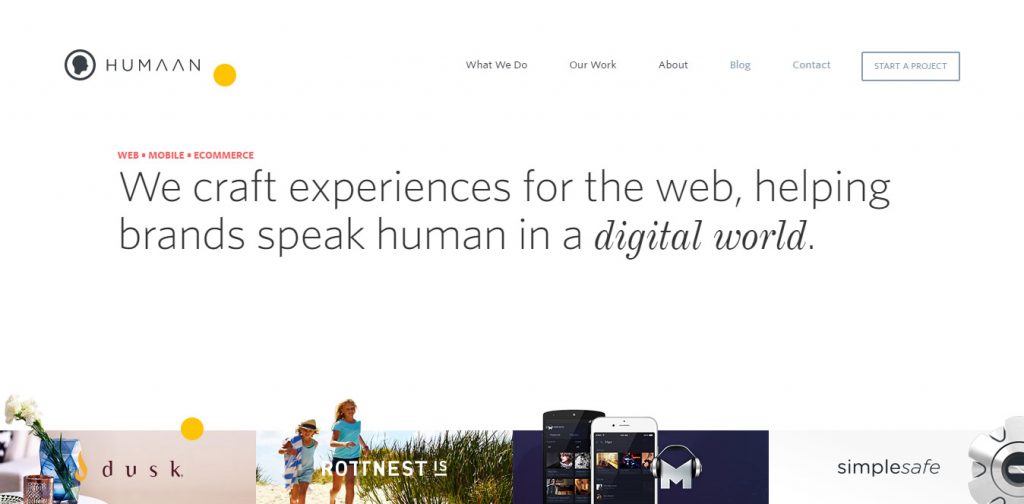
Znasz to uczucie kiedy dostajesz przesyłkę z upragnionym towarem. Rozpakowujesz paczkę i widzisz ładnie opakowany produkt w solidnym pudełku. Czujesz wtedy, że firma postarała się, by nawet doświadczenie rozpakowania produktu było wysokiej jakości. W świecie Internetu takimi doświadczeniami są właśnie mikrointerakcje, które wzbudzają sympatię do marki. Dobrym przykładem zastosowania mikrointerakcji jest narzędzie do email marketingu – Mailchimp. Kampania mailngowa jest sytuacją dość stresującą dla wszystkich, którzy musieli się z nią zmierzyć, a w tym przypadku napięcie zostaje ”rozładowane” zabawną animacją spoconej ręki szympansa ”detonującą” guzik wysyłki mailingu.
Kolejne ciekawe rozwiązanie zastosowano na stronie humaan.com. Ciężko sobie wyobrazić w dzisiejszych czasach, że istnieją osoby, które nie wiedzą, że kliknięcie w logo powoduje przejście na stronę główną jednak badania wskazują że takich osób w skali całego internetu może być nawet ponad 30%. Strona humaan.com wprowadziła ciekawe rozwiązanie polegające na zmianie napisu loga – sami zobaczcie! Znajdziemy tu także ciekawe interakcje w dolnej części strony, które dodają dynamizmu tej stronie internetowej.
Źródło: http://humaan.com/
long scroll i one page
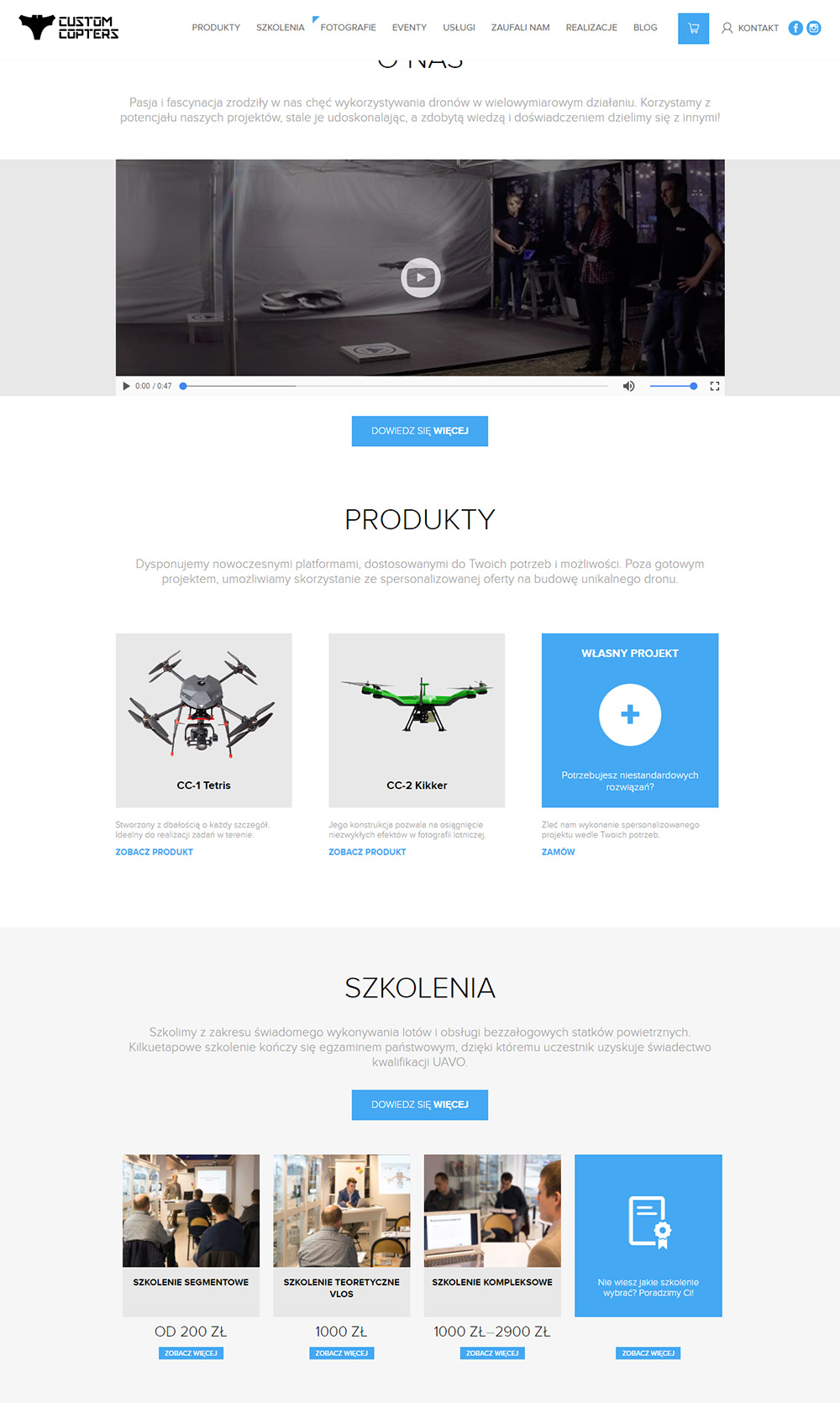
Wydaje się, że strony w typu long scroll w dobie smartfonów przeżywają coraz większa popularność. Tak faktycznie jest, bo rozwiązanie to idealnie wpisuje się w aktualne trendy projektowe UX. Skąd ta popularność? Podstawowym czynnikiem jest psychologia i szybkość łączy.
Przyjrzyjmy się plusom i minusom tego rozwiązania:
W stronach long scroll przewijamy informacje, co ma zasadniczą przewagę nad tradycyjnymi stronami. Przewijanie oznacza kontynuację czegoś, a klikanie równa się decyzji. Z uwagi na nie dość szybkie łącza szczególnie na smarfonach, wolimy przewijać strony, niż przechodzić między nimi bo to oznacza czas na ładowanie kolejnej podstrony i zmusza nas do kompromisów.
Jako wady takiego rozwiązania uznaje się trudności w optymalizacji SEO i zbyt dużą ilość danych do załadowania na start. Te wady są najbardziej widoczne na stronach stricte one page, które nie posiadają podstron, dlatego zgodnie z ewolucją – alternatywą jest właśnie long scrol, który może także posiadać podstrony. Warto znaleźć kompromis pomiędzy tym, co pokazujemy na głównej stronie, a tym co wymaga przejścia do podstron.
Źródło: http://ccopters.pl/
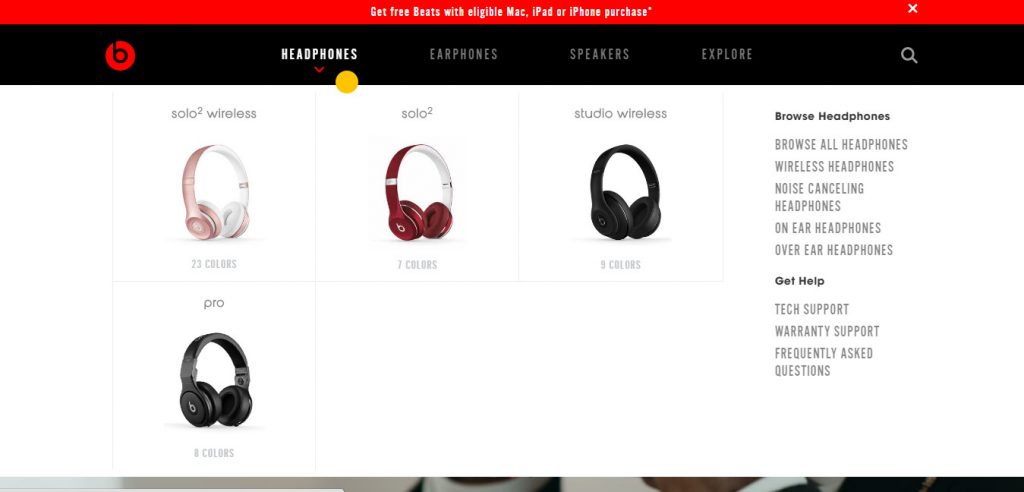
Konwencje nawigacji – mega menu
Jednym z popularnym ostatnio trendów nawigacji jest mega menu, czyli menu rozwijane na całą stronę z prezentowanymi już z tej pozycji zdjęciami produktów. Badania potwierdziły, że po kliknięciu w daną sekcję, 48% konsumentów jest zdecydowana na zakup. Takie rozwiązanie także skraca czas na przejście na kolejne podstrony.
Źródło: http://www.beatsbydre.com/headphonesclp/
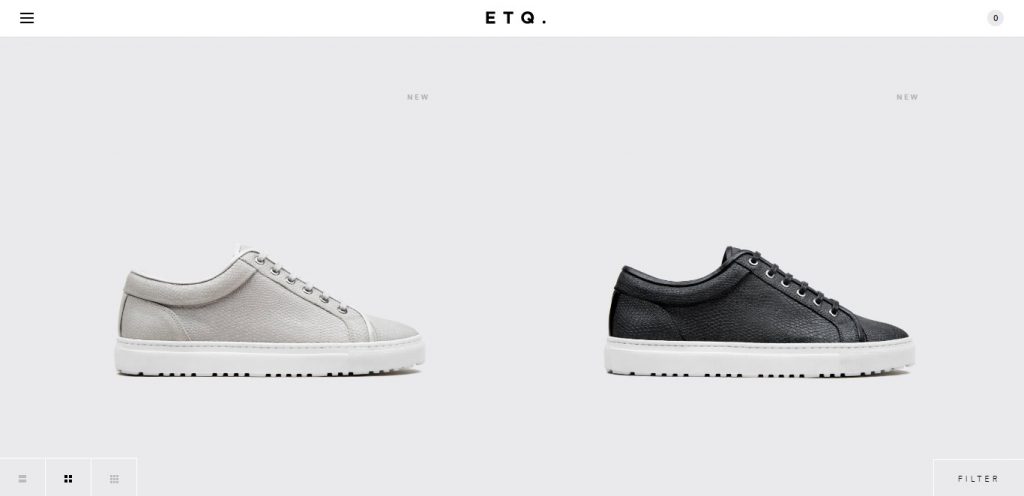
Duże zdjęcia i minimalizm
Niezależnie od tego, jaki typ strony wybierzemy, ciężko wyobrazić ją sobie bez dużego zdjęcia, lub przewijanych banerów. Ten trend przeniósł się także na produkty, które dzięki dużym, dobrej jakości zdjęciom prezentowane są na stronie głównej.
Żródło: http://www.etq-amsterdam.com/
W przykładowej stronie warto zwrócić uwagę na minimalizm. Nie mamy tu zbędnych elementów, które zakłócałyby odbiór prezentowanego produktu. Ktoś mógłby zadać pytanie gdzie jest ”call to action”, podstawowa zachęta do działania. W przypadku dobrze zaprezentowanego produktu, lepszy efekt przyniesie samo zdjęcie, w które aż chce się kliknąć! Decyzja o obecności, lub braku poszczególnych elementów na stronie powinna być podyktowana tym, komu strona jest dedykowana. W tym przypadku można się domyślić, że targetem są osoby w wieku 15 – 35 lat, a więc grupa raczej dobrze poruszająca się po Internecie.
Hamburger menu
Nawiązując jeszcze do decyzji o umieszczeniu konkretnych elementów na stronie, warto pochylić się nad popularnym hamburgerem – ikonie oznaczającej rozwijane menu. Jest to popularne rozwiązanie na wielu stronach i okazuje się, że dla ok. 40% użytkowników nie jest do końca czytelne. Warto więc zastanowić się nad tym rozwiązaniem, zanim użyjemy go na naszej stronie. Ostatnio popularny portal YouTube zrezygnował z tej formy menu, co powinno dać do myślenia.
Źródło: https://www.iconfinder.com/icons/134216/hamburger_lines_menu_icon
Podstawowe pytanie, jakie powinno przyświecać nam przed budową strony, to przede wszystkim dla kogo ją tworzymy. Opis persony to jedno z najważniejszych zadań przed przystąpienie do projektu. Trafnie postawione pytanie może uchronić nas przed wyrzuceniem pieniędzy w błoto.